Inferus.
ABout inferus.
Inferus is a web3 infrastructure that uses simple, bespoke, and secure links for users to easily add their existing wallet addresses in order to send and receive crypto safely and securely. I personally would never have understood the project with that definition.
Inferus is a platform that aims to make it easier for users to send and receive cryptocurrency by creating simple and secure links for their existing wallet addresses. That’s it.
Duties & Doodles.
Primarily, I was the UI designer for this project. I was fortunate to work with a brand designer and a UX researcher on the project.
The UX researcher (Ija), who is also the project manager, did the user research, which included online and in-person interviews, concept ideation, business research, and aligning key stakeholders on product goals and decisions.
I handled creating user flows, visual design, prototyping, user testing, incorporating user feedback into design iterations, and keeping an eye on the product's implementation to make sure the design choices and visuals are implemented correctly.
Navigating Crypto Problems and Streamlining Solutions.
From the short story I gave above, you must have figured out a problem, things like incorrectly inputting your wallet address, forgetting what token goes into what wallet, or what wallet is meant for which chain or network. You can easily lose funds and assets when errors like these are made.
However, there’s more to the problem. It is well known that the cryptocurrency industry and Web3 in general have been vulnerable to significant attacks, ranging from hostage-taking to bridge infiltration to wallet hacks.
Another user problem at the lower level is having to copy wallet addresses whenever it’s needed. It can be tiring.
Fusing Vision with Aesthetics.
Business goal
The ultimate goal of the business is to create a prosperous company that provides customers with a valuable service. However, this objective is very closely guarded.
Design goal
1. To make it seamless for people to make payments and also receive payments through crypto.
2. Design a cohesive interface for crypto newbies and web3 natives
3. To make a product aesthetically pleasing through the use of colour, shape, and form.
USER CATEGORY.
We classified our target audience to help us design better. This greatly helped us in our design decisions.
These users are familiar with cryptocurrency and managing their wallet addresses. They are likely to have multiple wallet addresses for various cryptocurrencies and a solid understanding of the technology underlying cryptocurrency. Inferus can provide a more efficient and user-friendly way for these users to manage their wallet addresses.
These users are new to the world of cryptocurrency and may have little experience managing wallet addresses. The technical jargon and complexity of the crypto world may overwhelm them. Inferus can help these users feel more confident in using cryptocurrency by providing a simplified and intuitive way to manage their wallet addresses.
These users actively trade cryptocurrencies and may have a high transaction volume. They must be able to access their wallet addresses quickly and easily in order to send and receive funds. Inferus can provide a streamlined and efficient way for these users to manage their wallet addresses, allowing them to stay on top of their trading activities.
Uncovering Insights:
Research Deliverables
Diving Deep into the Research: An Overview of the Deliverables. In order to inform our strategy, we carefully collected information and insights during the research phase. The main outputs from that phase are highlighted in this section, providing a clear view of the components that make up our solution. Discover the thorough process that led to our success, from personas to flow, etc.
Our Collaborative Journey from Insights to Interface.
My partner, the UX researcher Ija, and I set out on a journey to learn about our customers' wants and habits. Using both online and in-person interviews, Ija was able to gather a wealth of information about our target demographic. These findings informed our creation of thorough user personas, which in turn informed our design choices. Staying one step ahead of the game required Ija to conduct an in-depth analysis of the competition and guard the results. From these findings, our UX researcher developed a prototype user flow that was modified after hearing from key stakeholders. All of these changes were incorporated into the final design to guarantee that our final product would serve all of our stakeholders and users well. Working off of the UX researcher's rough wireframes, I used Figma to create detailed visual mockups. As a result of my research, I developed a strategy that satisfied both the user base and the company's requirements.
Collaboration and user research are highlighted as crucial to the success of this project. I was able to go beyond the researcher's expectations and provide a solution that actually helped the user experience as a whole by collaborating closely with the UX professional.
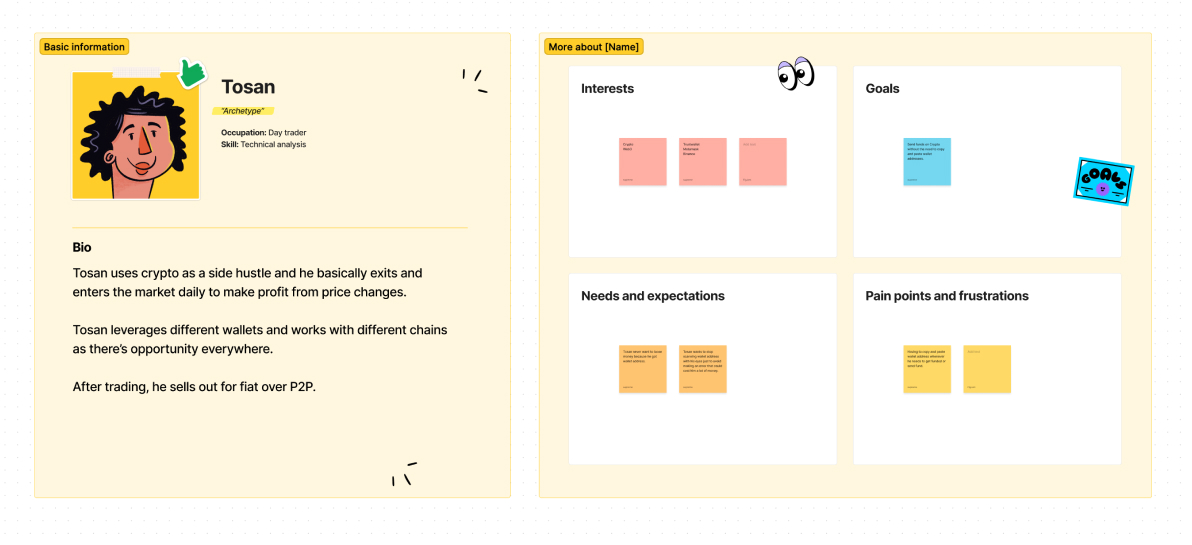
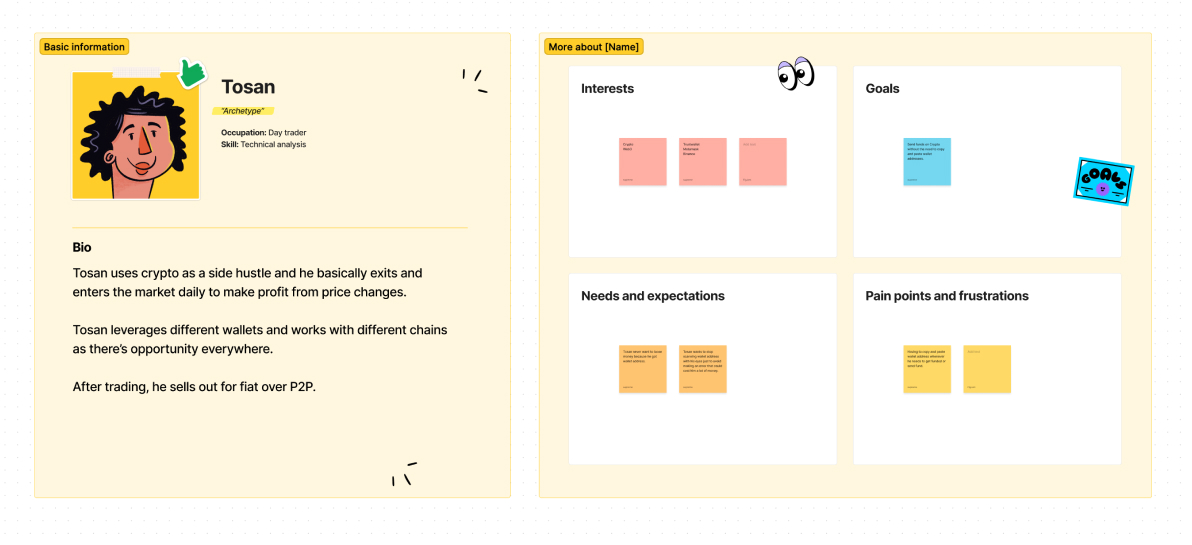
User personas
Ija documented valuable insights on Notion through insightful interviews. Then, using FigJam, I created visual representations of these insights, which resulted in the development of key user personas.

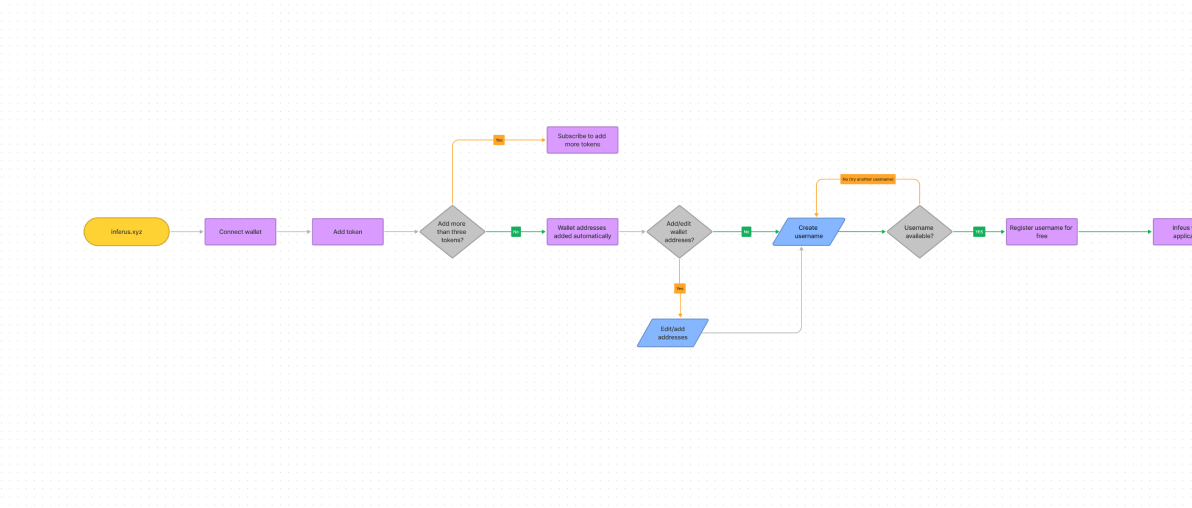
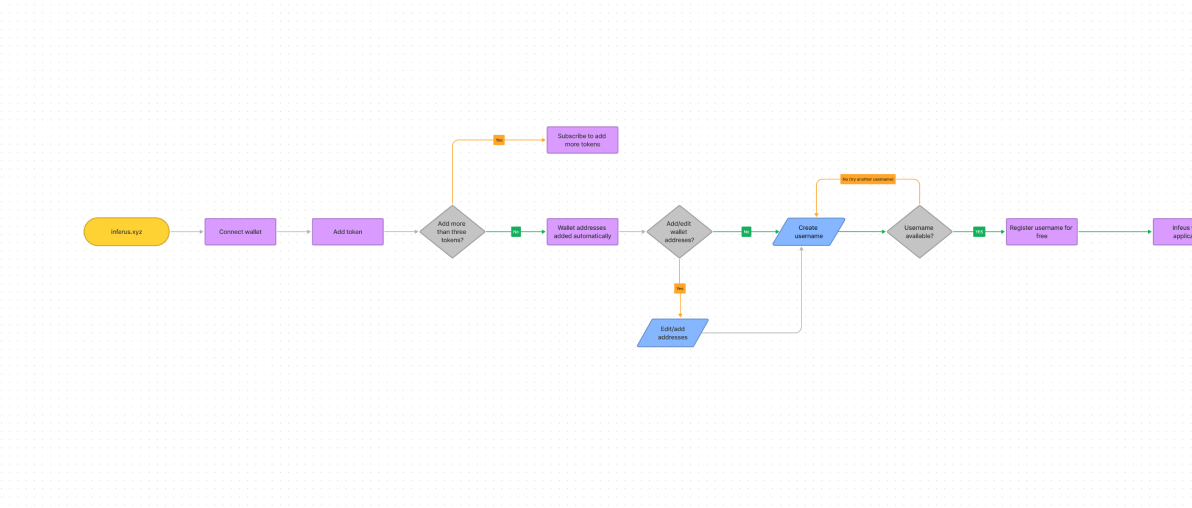
Userflow
Initially, I collaborated with our UX researcher to create a rough user flow that we could all understand. After that, I dug deeper and used FigJam to create a detailed user flow visualization.

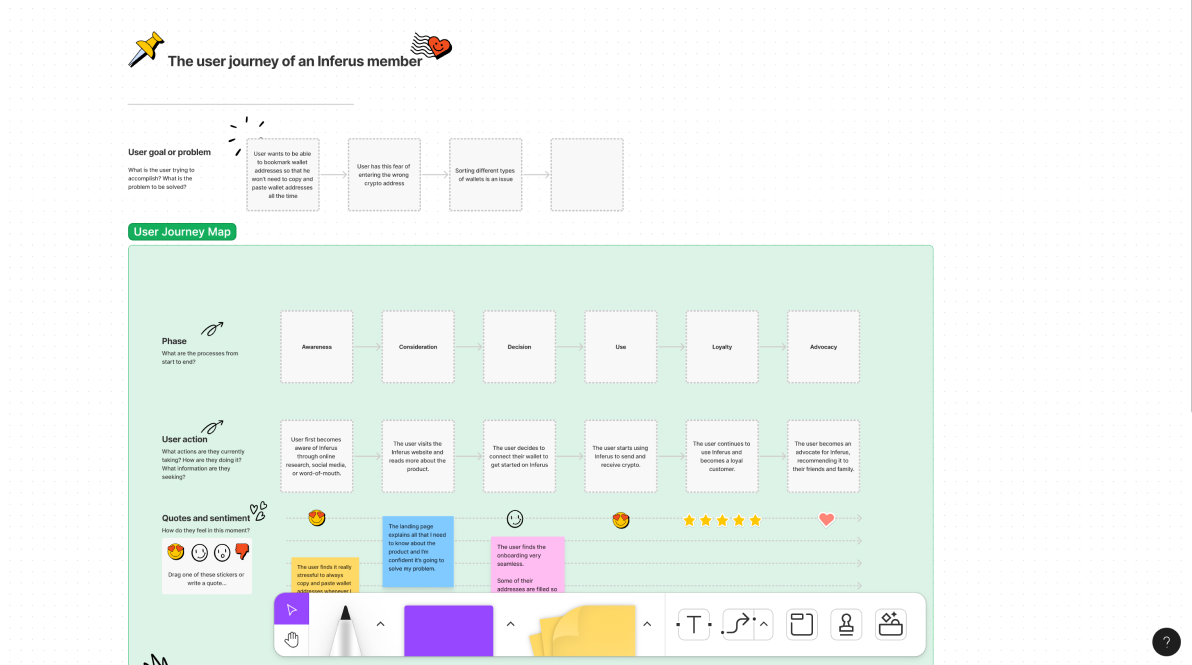
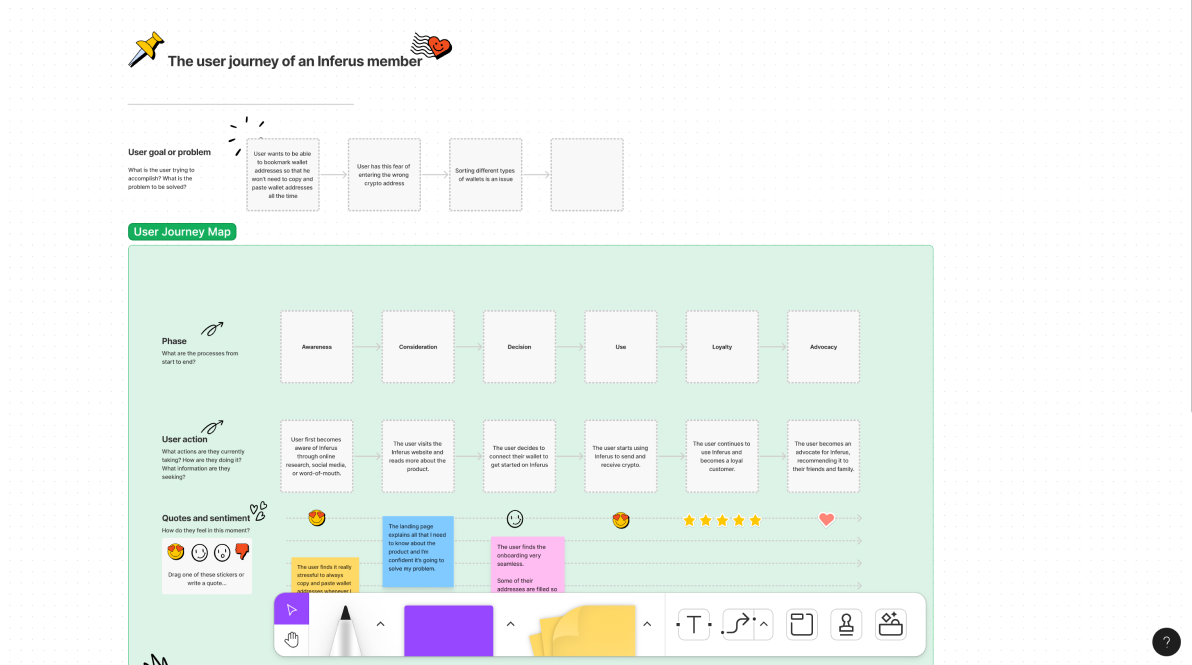
User journey
To fully comprehend and empathize with the users' experiences, I created a detailed user journey for the project, outlining their goals, challenges, and pain points at each stage.

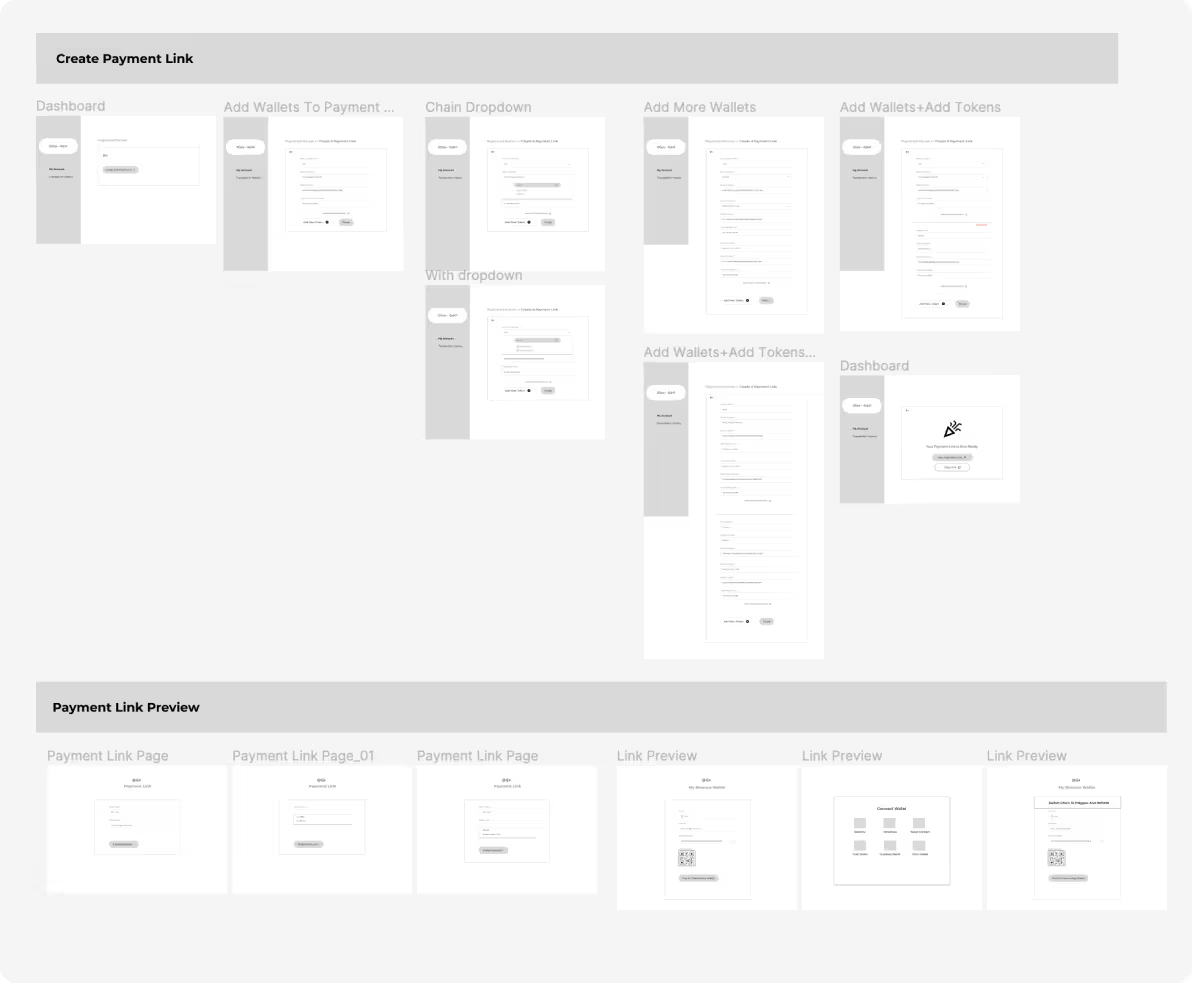
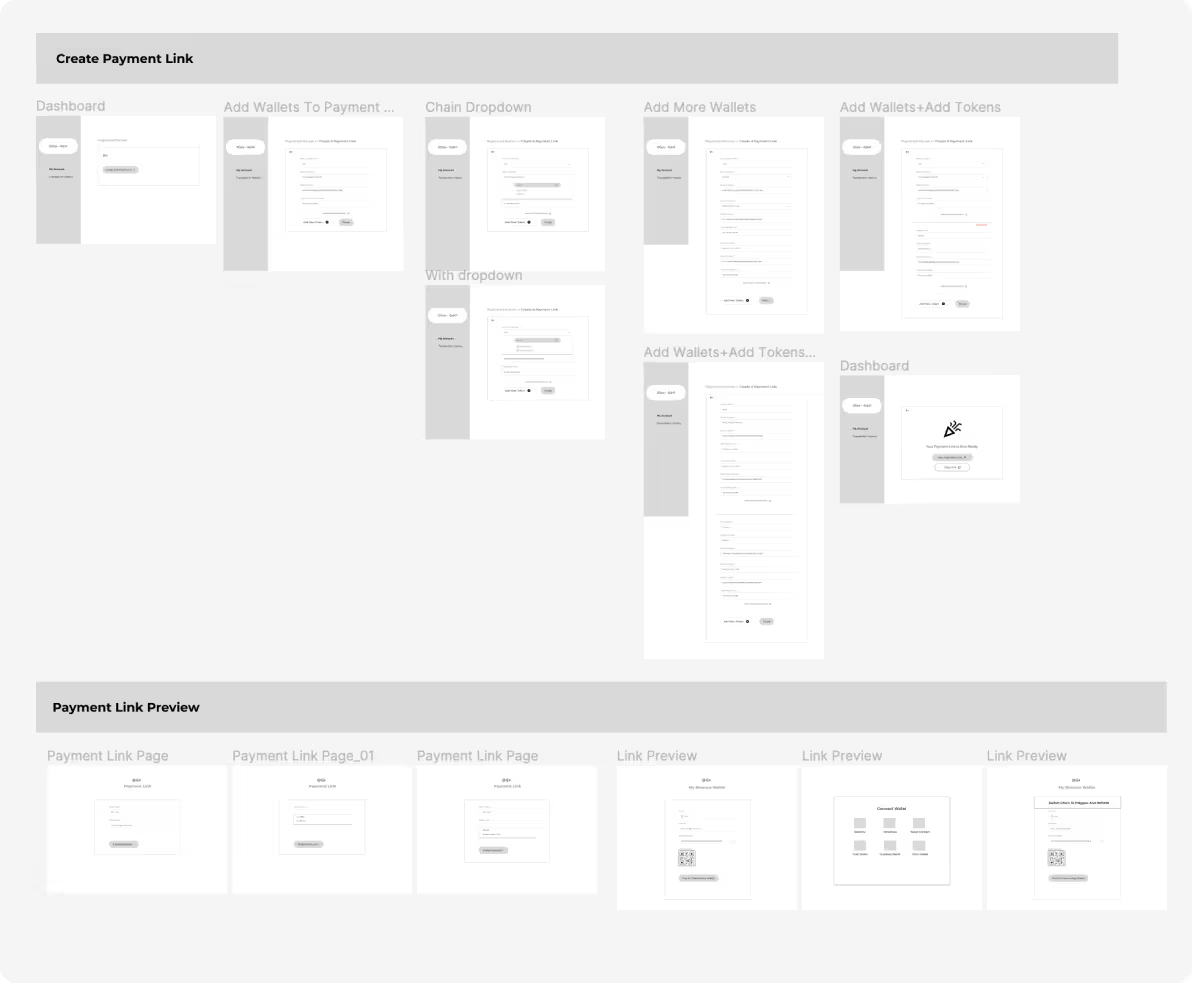
partial wireframe
Working closely with the UX researcher, Ija, we focused on the project's core elements and created a partial low-fidelity wireframe in Figma. This wireframe served as the foundation for the rest of the design, allowing us to ensure that the most important elements were addressed before proceeding with the rest of the project.

Bringing ideas to life:
A visual journey
Our application's onboarding has a defined flow. First of all, it's important to keep in mind that Web3's authentication procedure differs from Web2's. Users of Web3 are verified by connecting their wallets. We used the Rainbow toolkit, which offers users a selection of wallets to choose from, in order to create an inclusive design.
The next step after connecting a user's wallet is to choose the tokens they want to include in their payment link. Their wallet addresses are kept in this link as storage. Depending on the wallet used, we may be able to extract some of the coin/token addresses from the connected wallet. For more control over the app, users can also add additional coin/token addresses or modify the ones that were extracted.
Users then choose their username and configure their payment link. This procedure is simple to follow and simple enough for anyone to finish. The user's dashboard is accessible after the onboarding process is finished.Users can easily navigate the process and begin using our application thanks to the user-friendly and intuitive design of our onboarding flow.
Visuals
Authentication
Our application's onboarding has a defined flow. First of all, it's important to keep in mind that Web3's authentication procedure differs from Web2's. Users of Web3 are verified by connecting their wallets. We used the Rainbow toolkit, which offers users a selection of wallets to choose from, in order to create an inclusive design.
The next step after connecting a user's wallet is to choose the tokens they want to include in their payment link. Their wallet addresses are kept in this link as storage. Depending on the wallet used, we may be able to extract some of the coin/token addresses from the connected wallet. For more control over the app, users can also add additional coin/token addresses or modify the ones that were extracted.
Users then choose their username and configure their payment link. This procedure is simple to follow and simple enough for anyone to finish. The user's dashboard is accessible after the onboarding process is finished.Users can easily navigate the process and begin using our application thanks to the user-friendly and intuitive design of our onboarding flow.
USER DASHBOARD, AND OTHERS
After successfully authenticating, a user will be greeted with a clean and simple dashboard. This dashboard organises wallet addresses into coins/tokens, making it simple for users to navigate through their addresses, no matter how many they have. Users can perform basic actions such as deleting, adding, and editing address information in addition to this dashboard overview.
However, the user options do not stop there. There is also a beneficiary feature that allows users to view previous links with which they have transacted. This feature is especially useful for users who frequently transact with a specific beneficiary.
Inferus also provides both a free and paid subscription option. The number of addresses that can be added in the free version is limited, whereas the pro version allows users to add as many addresses as they want. With the pro version, users can fully utilise Inferus' powerful tools and features to effectively manage their cryptocurrency assets.It's also worth noting that Inferus prioritises security. All user data is encrypted and securely stored, and the platform is audited on a regular basis to ensure compliance with industry standards. Overall, Inferus provides users with a user-friendly and secure platform for efficiently managing their cryptocurrency assets.
PAYMENT LINK
To send money to an Inferus user, all you have to do is use the payment link. We have simplified the payment process so that it is as easy and straightforward as possible and requires as few clicks as possible.
Users have three ways to pay: they can copy the wallet address, connect their wallet, or scan a barcode. This gives users the freedom to choose the payment method that works best for them.
Whether you're sending money to a friend or making a random payment, Inferus makes it easy to send money quickly and safely.
CONCLUSION.
To summarise, working on the Inferus project was a rewarding experience. This experience allowed me to work with a talented group of designers, developers, and stakeholders and learn more about the cryptocurrency industry and the difficulties users face when managing their wallet addresses.
We collaborated to bring diverse perspectives and ideas to the table, which ultimately shaped the finished product and ensured it met the needs of our intended users. Incorporating user feedback into the design process is critical because it allows us to identify interface issues and make iterative improvements.
Overall, I am proud of the work we accomplished on the Inferus project and believe it has the potential to impact the cryptocurrency industry significantly. I'm curious to see how the product evolves and continues to meet users' needs.
ABout inferus.
Inferus is a web3 infrastructure that uses simple, bespoke, and secure links for users to easily add their existing wallet addresses in order to send and receive crypto safely and securely. I personally would never have understood the project with that definition.
Inferus is a platform that aims to make it easier for users to send and receive cryptocurrency by creating simple and secure links for their existing wallet addresses. That’s it.
role.
Primarily, I was the UI designer for this project. I was fortunate to work with a brand designer and a UX researcher on the project.
The UX researcher (Ija), who is also the project manager, did the user research, which included online and in-person interviews, concept ideation, business research, and aligning key stakeholders on product goals and decisions.
I handled creating user flows, visual design, prototyping, user testing, incorporating user feedback into design iterations, and keeping an eye on the product's implementation to make sure the design choices and visuals are implemented correctly.
Problem
From the short story I gave above, you must have figured out a problem, things like incorrectly inputting your wallet address, forgetting what token goes into what wallet, or what wallet is meant for which chain or network. You can easily lose funds and assets when errors like these are made.
However, there’s more to the problem. It is well known that the cryptocurrency industry and Web3 in general have been vulnerable to significant attacks, ranging from hostage-taking to bridge infiltration to wallet hacks.
Another user problem at the lower level is having to copy wallet addresses whenever it’s needed. It can be tiring.
Goal.
Business goal
The ultimate goal of the business is to create a prosperous company that provides customers with a valuable service. However, this objective is very closely guarded.
Design goal
1. To make it seamless for people to make payments and also receive payments through crypto.
2. Design a cohesive interface for crypto newbies and web3 natives
3. To make a product aesthetically pleasing through the use of colour, shape, and form.
USER CATEGORY.
We classified our target audience to help us design better. This greatly helped us in our design decisions.
These users are familiar with cryptocurrency and managing their wallet addresses. They are likely to have multiple wallet addresses for various cryptocurrencies and a solid understanding of the technology underlying cryptocurrency. Inferus can provide a more efficient and user-friendly way for these users to manage their wallet addresses.
These users are new to the world of cryptocurrency and may have little experience managing wallet addresses. The technical jargon and complexity of the crypto world may overwhelm them. Inferus can help these users feel more confident in using cryptocurrency by providing a simplified and intuitive way to manage their wallet addresses.
These users actively trade cryptocurrencies and may have a high transaction volume. They must be able to access their wallet addresses quickly and easily in order to send and receive funds. Inferus can provide a streamlined and efficient way for these users to manage their wallet addresses, allowing them to stay on top of their trading activities.
Uncovering Insights:
Research Deliverables
Diving Deep into the Research: An Overview of the Deliverables. In order to inform our strategy, we carefully collected information and insights during the research phase. The main outputs from that phase are highlighted in this section, providing a clear view of the components that make up our solution. Discover the thorough process that led to our success, from personas to flow, etc.
Research
My partner, the UX researcher Ija, and I set out on a journey to learn about our customers' wants and habits. Using both online and in-person interviews, Ija was able to gather a wealth of information about our target demographic. These findings informed our creation of thorough user personas, which in turn informed our design choices. Staying one step ahead of the game required Ija to conduct an in-depth analysis of the competition and guard the results. From these findings, our UX researcher developed a prototype user flow that was modified after hearing from key stakeholders. All of these changes were incorporated into the final design to guarantee that our final product would serve all of our stakeholders and users well. Working off of the UX researcher's rough wireframes, I used Figma to create detailed visual mockups. As a result of my research, I developed a strategy that satisfied both the user base and the company's requirements.
Collaboration and user research are highlighted as crucial to the success of this project. I was able to go beyond the researcher's expectations and provide a solution that actually helped the user experience as a whole by collaborating closely with the UX professional.
User personas
Ija documented valuable insights on Notion through insightful interviews. Then, using FigJam, I created visual representations of these insights, which resulted in the development of key user personas.

Userflow
Initially, I collaborated with our UX researcher to create a rough user flow that we could all understand. After that, I dug deeper and used FigJam to create a detailed user flow visualization.

User journey
To fully comprehend and empathize with the users' experiences, I created a detailed user journey for the project, outlining their goals, challenges, and pain points at each stage.

partial wireframe
Working closely with the UX researcher, Ija, we focused on the project's core elements and created a partial low-fidelity wireframe in Figma. This wireframe served as the foundation for the rest of the design, allowing us to ensure that the most important elements were addressed before proceeding with the rest of the project.

Bringing ideas to life:
A visual journey
Our application's onboarding has a defined flow. First of all, it's important to keep in mind that Web3's authentication procedure differs from Web2's. Users of Web3 are verified by connecting their wallets. We used the Rainbow toolkit, which offers users a selection of wallets to choose from, in order to create an inclusive design.
The next step after connecting a user's wallet is to choose the tokens they want to include in their payment link. Their wallet addresses are kept in this link as storage. Depending on the wallet used, we may be able to extract some of the coin/token addresses from the connected wallet. For more control over the app, users can also add additional coin/token addresses or modify the ones that were extracted.
Users then choose their username and configure their payment link. This procedure is simple to follow and simple enough for anyone to finish. The user's dashboard is accessible after the onboarding process is finished.Users can easily navigate the process and begin using our application thanks to the user-friendly and intuitive design of our onboarding flow.
Overview
Authentication
Our application's onboarding has a defined flow. First of all, it's important to keep in mind that Web3's authentication procedure differs from Web2's. Users of Web3 are verified by connecting their wallets. We used the Rainbow toolkit, which offers users a selection of wallets to choose from, in order to create an inclusive design.
The next step after connecting a user's wallet is to choose the tokens they want to include in their payment link. Their wallet addresses are kept in this link as storage. Depending on the wallet used, we may be able to extract some of the coin/token addresses from the connected wallet. For more control over the app, users can also add additional coin/token addresses or modify the ones that were extracted.
Users then choose their username and configure their payment link. This procedure is simple to follow and simple enough for anyone to finish. The user's dashboard is accessible after the onboarding process is finished.Users can easily navigate the process and begin using our application thanks to the user-friendly and intuitive design of our onboarding flow.

USER DASHBOARD, AND OTHERS
After successfully authenticating, a user will be greeted with a clean and simple dashboard. This dashboard organises wallet addresses into coins/tokens, making it simple for users to navigate through their addresses, no matter how many they have. Users can perform basic actions such as deleting, adding, and editing address information in addition to this dashboard overview.
However, the user options do not stop there. There is also a beneficiary feature that allows users to view previous links with which they have transacted. This feature is especially useful for users who frequently transact with a specific beneficiary.
Inferus also provides both a free and paid subscription option. The number of addresses that can be added in the free version is limited, whereas the pro version allows users to add as many addresses as they want. With the pro version, users can fully utilise Inferus' powerful tools and features to effectively manage their cryptocurrency assets.It's also worth noting that Inferus prioritises security. All user data is encrypted and securely stored, and the platform is audited on a regular basis to ensure compliance with industry standards. Overall, Inferus provides users with a user-friendly and secure platform for efficiently managing their cryptocurrency assets.
PAYMENT LINK
To send money to an Inferus user, all you have to do is use the payment link. We have simplified the payment process so that it is as easy and straightforward as possible and requires as few clicks as possible.
Users have three ways to pay: they can copy the wallet address, connect their wallet, or scan a barcode. This gives users the freedom to choose the payment method that works best for them.
Whether you're sending money to a friend or making a random payment, Inferus makes it easy to send money quickly and safely.
CONCLUSION.
To summarise, working on the Inferus project was a rewarding experience. This experience allowed me to work with a talented group of designers, developers, and stakeholders and learn more about the cryptocurrency industry and the difficulties users face when managing their wallet addresses.
We collaborated to bring diverse perspectives and ideas to the table, which ultimately shaped the finished product and ensured it met the needs of our intended users. Incorporating user feedback into the design process is critical because it allows us to identify interface issues and make iterative improvements.
Overall, I am proud of the work we accomplished on the Inferus project and believe it has the potential to impact the cryptocurrency industry significantly. I'm curious to see how the product evolves and continues to meet users' needs.